Articles
Exploring Framer: A Powerful Tool for Interactive Prototyping and Design
Introduction
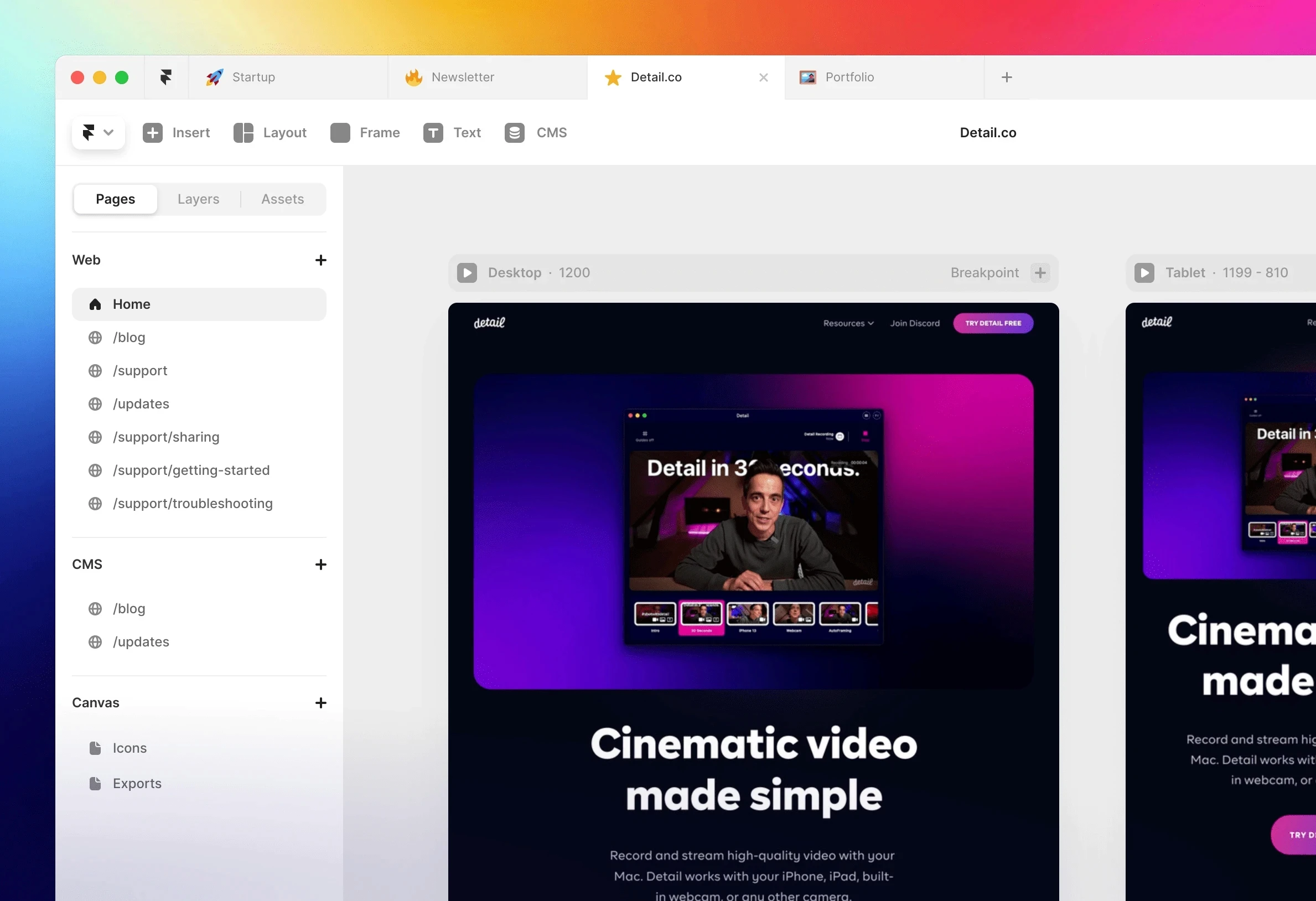
Framer is a versatile design and prototyping tool that empowers UI/UX Designers to create interactive and high-fidelity prototypes. With its robust set of features and intuitive interface, Framer has gained popularity among designers for its ability to bring designs to life. In this blog, we will delve into the key features and benefits of Framer as a tool for interactive prototyping and design.
Designing with Components:
Framer offers a vast library of pre-built interactive components, such as buttons, sliders, and navigation menus.
Designers can customize these components or create their own to match their specific design needs.
The ability to work with components allows for rapid prototyping and efficient design iteration.
Interactive Prototyping:
Framer enables designers to create interactive and realistic prototypes that closely resemble the final product.
Designers can add transitions, animations, and interactions to their designs, bringing them to life and mimicking user experiences.
The interactive nature of Framer prototypes helps designers gather feedback, validate design decisions, and test usability.
Code-Based Design:
Framer embraces a code-based approach, allowing designers to leverage the power of JavaScript and CSS to create complex interactions.
Designers can utilize code to customize and control every aspect of their prototypes, offering endless possibilities for creative expression.
This code-based design approach in Framer empowers designers to push the boundaries of design and prototype complex interactions with ease.
Collaboration and Handoff:
Framer simplifies collaboration between designers, developers, and stakeholders through its sharing and handoff features.
Designers can easily share their prototypes with others for feedback and review, fostering collaboration and effective communication.
The ability to generate code snippets, specs, and design assets facilitates smooth handoff to developers, ensuring accurate implementation of designs.
Responsive Design:
Framer supports responsive design by allowing designers to create designs that adapt to different screen sizes and orientations.
Designers can preview and test their prototypes on various devices and screen resolutions, ensuring a consistent user experience across platforms.
Integration with Design Tools and Libraries:
Framer seamlessly integrates with popular design tools like Sketch and Figma, enabling designers to import their designs directly into Framer.
Designers can also leverage Framer's extensive library of design resources and plugins to enhance their workflow and speed up the design process.
Community and Resources:
Framer has a vibrant community of designers who share resources, tutorials, and tips on using the tool effectively.
Designers can access Framer's learning resources, including video tutorials, documentation, and code snippets, to enhance their skills and knowledge.
Conclusion
Framer is a powerful tool that empowers UI/UX Designers to create interactive and high-fidelity prototypes. Its intuitive interface, code-based design capabilities, and collaboration features make it a valuable asset in the design workflow. By leveraging Framer's capabilities, designers can bring their designs to life, gather feedback, and create immersive user experiences that align with their vision.